Olá pessoal,
Neste post explicarei de forma resumida como foi o processo de criação de um jogo que eu fiz no blender.
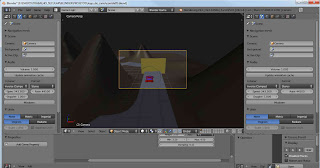
Confira abaixo alguns screenshots do jogo rodando:
Espera-se que o leitor já possua algum conhecimento no blender, vou postar alguns tutoriais de blender básico para ajudar aqueles que não possuem fluência na ferramenta.
Para fazer um jogo como esse, abra o blender e:
Terreno:
- Delete o cubo que vem por padrão e adicione um plano, esse será o terreno
- Adicione um material a esse plano, tal como a cor marrom ou verde
- Adicione outro plano sobre o anterior, afaste os dois no eixo Z
- Novamente adicione subdivisões a este outro plano, porém adicione até a largura das faces ficar da largura que você deseja para a sua pista.
- Vá excluindo as faces do meio de modo a desenhar uma pista
- Adicione um material cinza nas faces que sobraram
- Os buracos que você fez nesse plano irão revelar o plano de baixo que é o terreno, assim dê algumas extrusões no plano de baixo entre esses espaços para criar relevo no terreno.
- Agora vá adicionando em ambos os planos o modificador Subdivision Surface para suavisar as faces.
- Dê também alguns Grab no eixo Z em alguns edges da pista para criar alguns quebra-molas.
Veja abaixo como deve ficar:
Na guia de física configure os dois como static para que a gravidade não os faça cair no infinito.
Carro:
- Adicione um cubo e vá modelando seu carro com extrusões.
- Colore seu carro adicionando materiais diferentes nas faces do parabrisa e da lataria.
- Na fisica dele, marque-o como dinamico e ator, para que as forças da fisica atuem no carro
- Posicione a camera atras do carro e faça-a segui-lo no atuador tipo Camera dela.
Veja:
Esse plano amarelo que vocês estão vendo na frente do carro eu coloquei para controlar a linha de largada.
Coloquei ele como invisivel ao rodar o jogo, porém adicionei um sensor do tipo colisão com o carro, para saber quando o carro cruzou a linha de largada.
Comandos:
Agora basta configurar na janela o game logic os comandos do carro
- Adicione sensores do tipo keyboard e nos atuadores desloque o objeto carro nos eixos X ou Y para ir para frente e para trás, e o rotacione no eixo Z para virar para os lados.
- Coloquei também um atuador do tipo sound ao teclar o acelerador e adicionei um som de aceleração para ficar mais realista.
Meu painel de game logic ficou assim:
Pronto, só rodar a game engine e se ficar bom, exporte o jogo para .exe para que rode fora do blender.
Até um próximo post
Gustavo Marques.